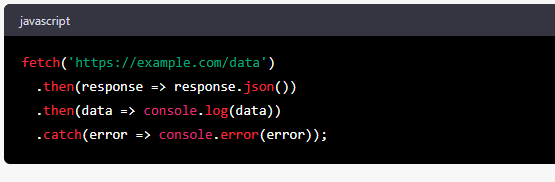
You can make an HTTP request in JavaScript using the built-in fetch function or by creating an instance of the XMLHttpRequest object. Here’s an example of how to use fetch to make an HTTP GET request:

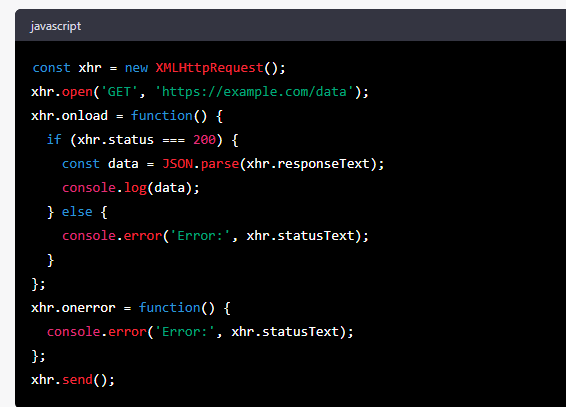
If you prefer to use the XMLHttpRequest object, you can do so like this:

In this example, we’re creating a new instance of XMLHttpRequest and using the open method to specify the HTTP method and URL. We’re then using the onload method to parse the response as JSON and log the resulting data to the console if the HTTP status code is 200. If there’s an error, we’re using the onerror method to log the error to the console. Finally, we’re using the send method to send the request.
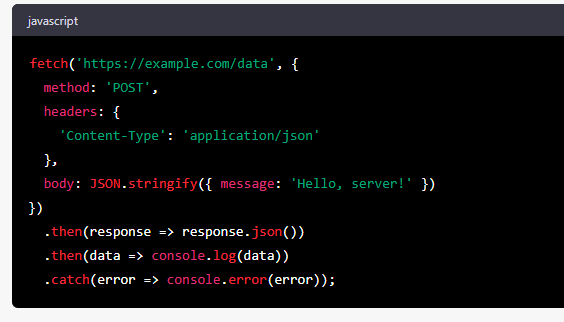
You can also send other types of HTTP requests, such as POST or PUT requests, by passing additional options to the fetch function. Here’s an example of sending a POST request with some data: